Tạo CodeBuild Frontend
Tạo CodeBuild Frontend
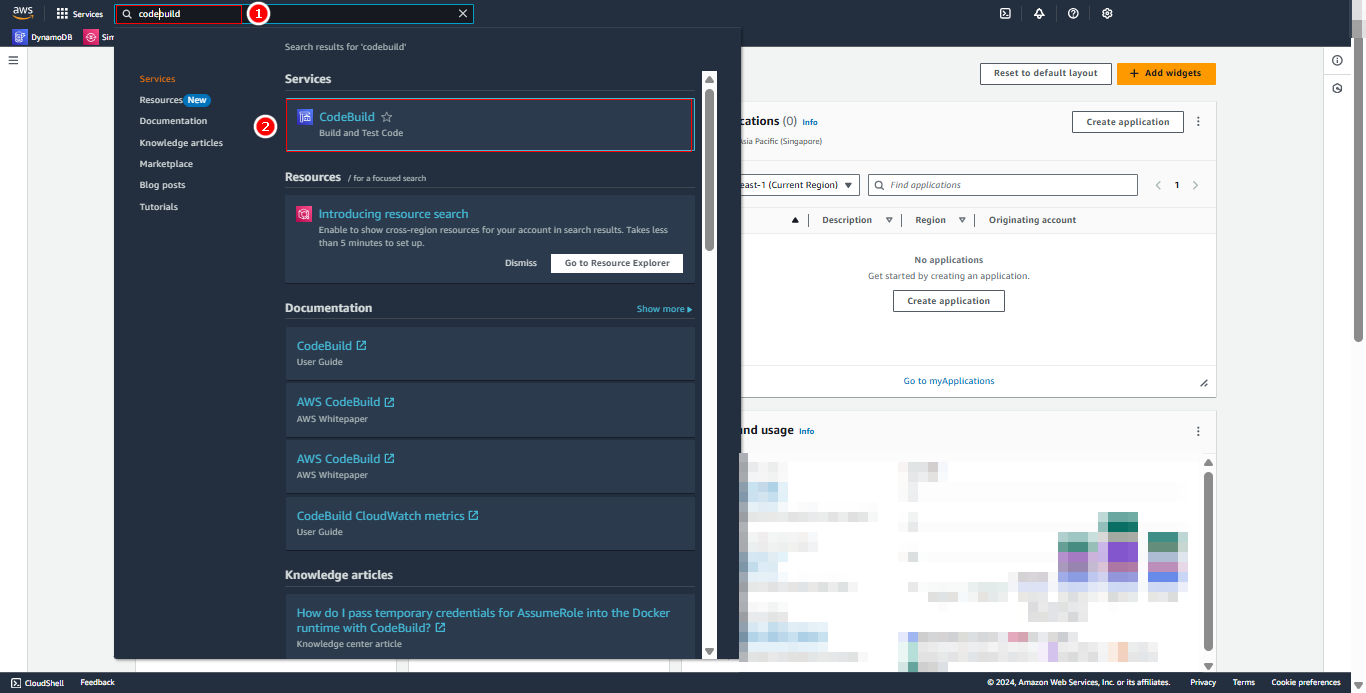
- Truy cập AWS Console và tìm dịch vụ CodeBuild trong menu

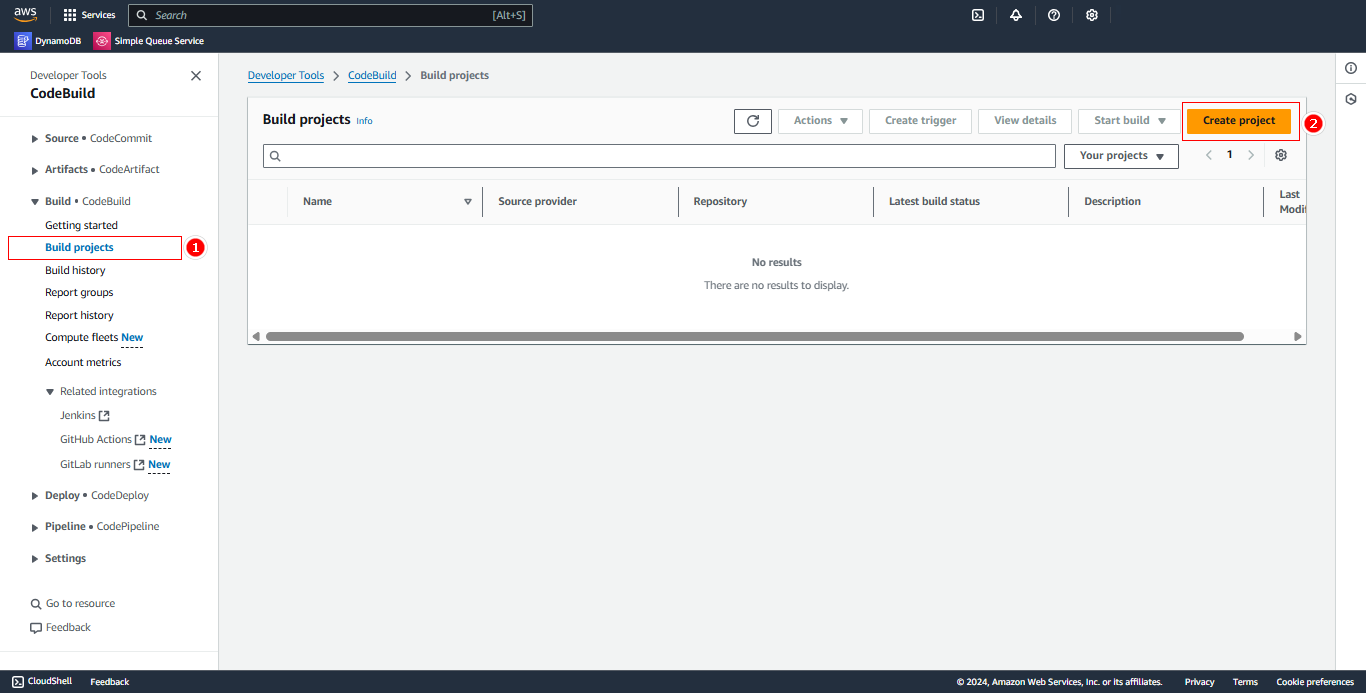
- Chọn Build project
- Chọn Create project

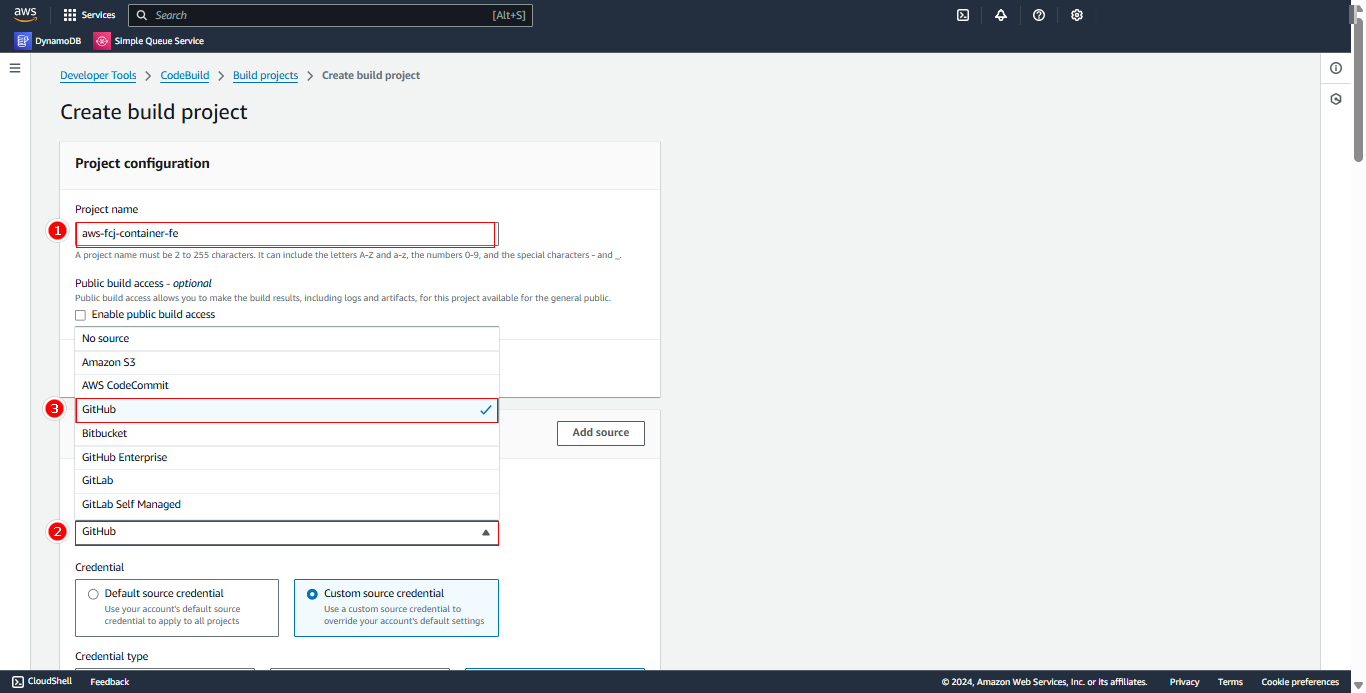
- Nhập Project name:
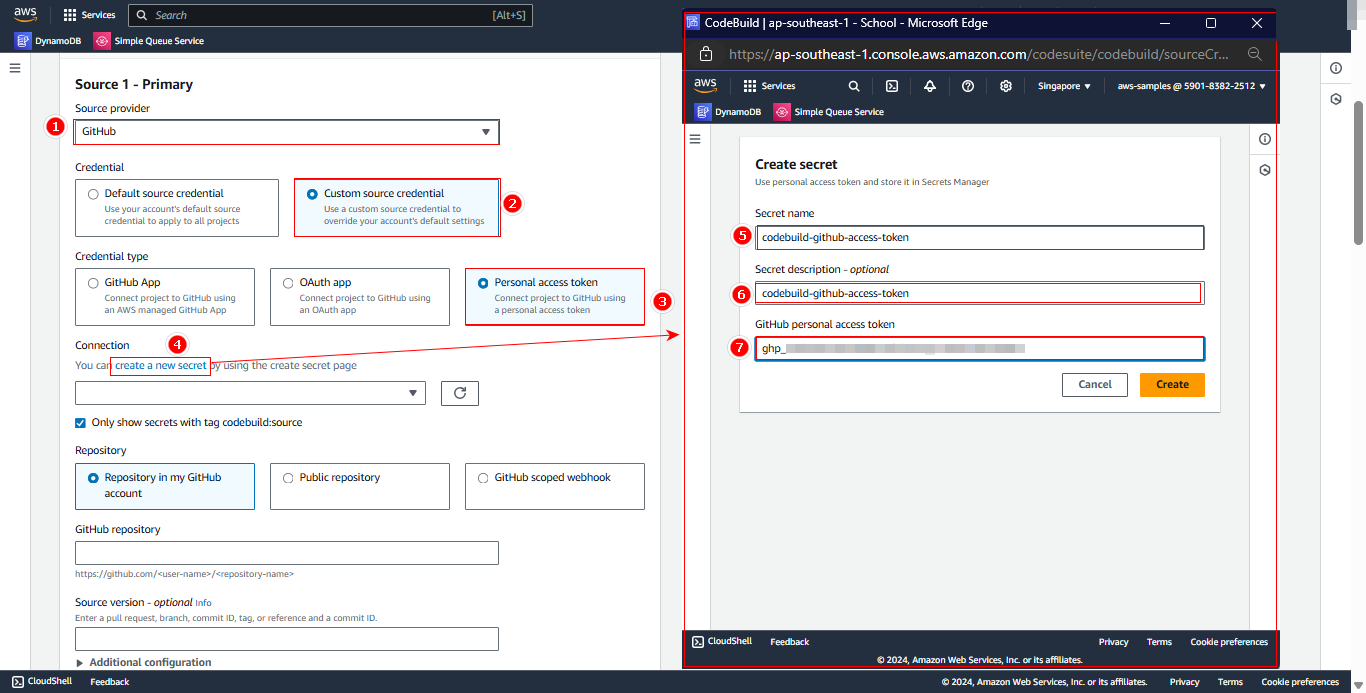
aws-fcj-container-fe - Chọn GitHub làm Source provider

- Tại Connection, chọn Custom
- Chọn Personal access token
- Chọn Create a new secret
- Trong bảng Create secret, điền các thông tin:
- Secret name:
codebuild-github-access-token - Secret description:
Access token for github - GitHub personal access token: Dán token GitHub đã tạo ở bước trước
- Secret name:

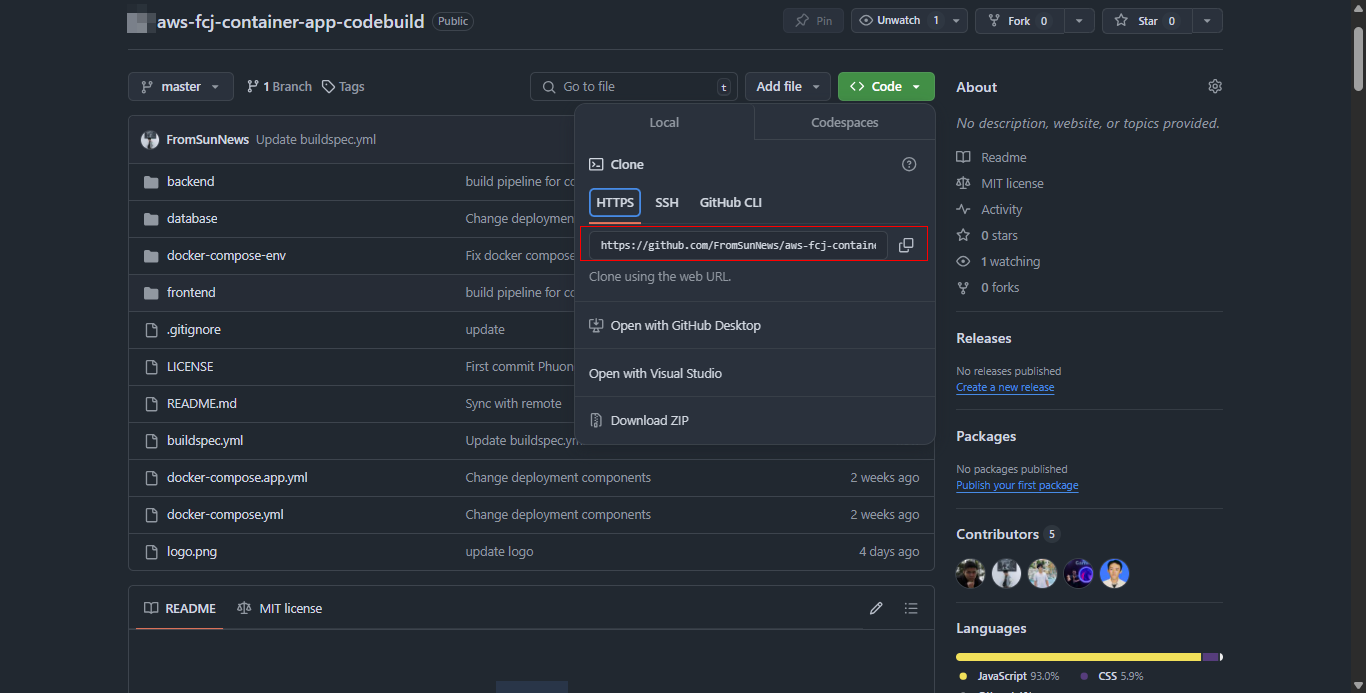
Quay lại GitHub để lấy URL Repository:
- Copy HTTPS URL của repository

Quay lại CodeBuild:
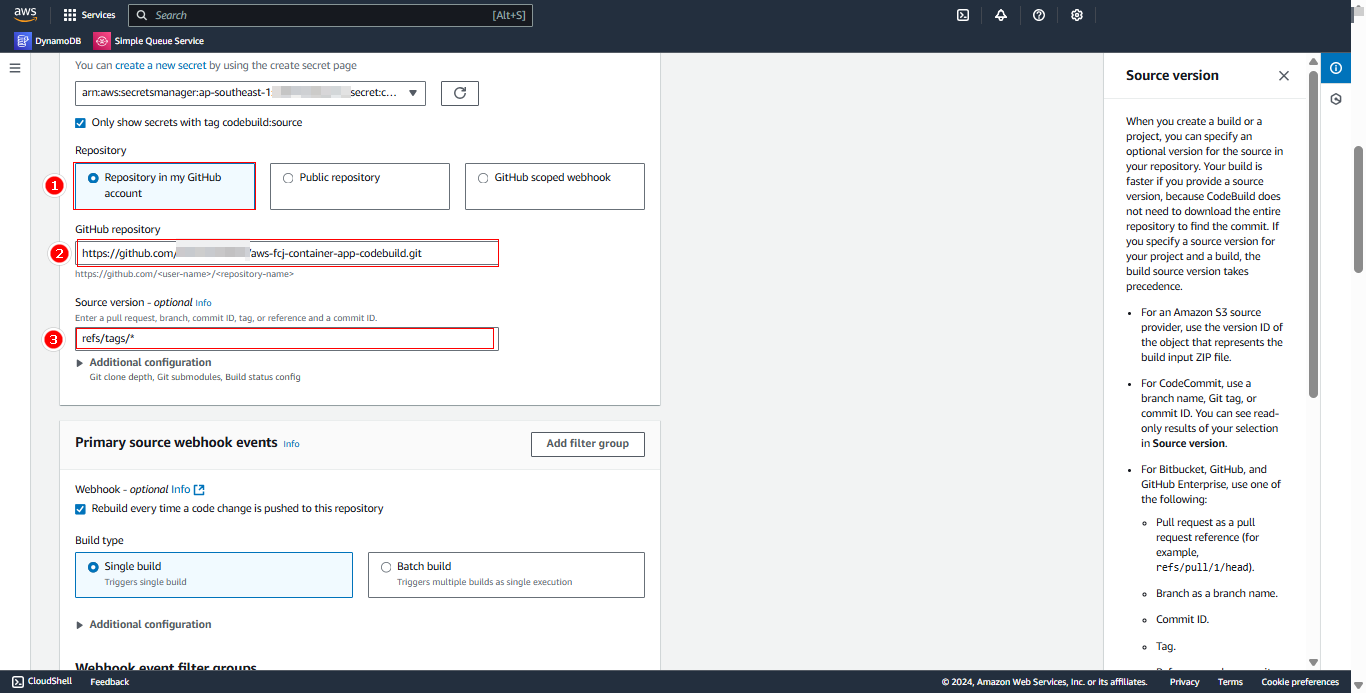
- Chọn Repository in my GitHub account
- Dán HTTPS URL vào ô GitHub repository
- Source version:
refs/tags/*

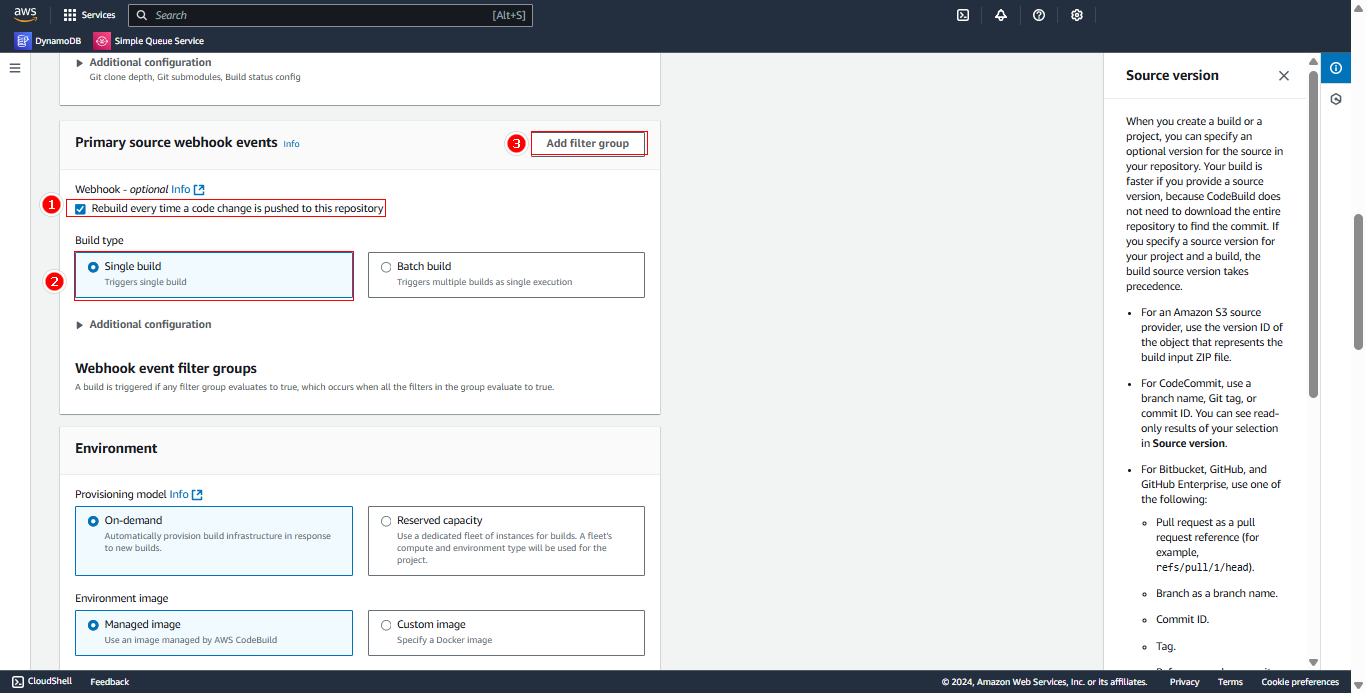
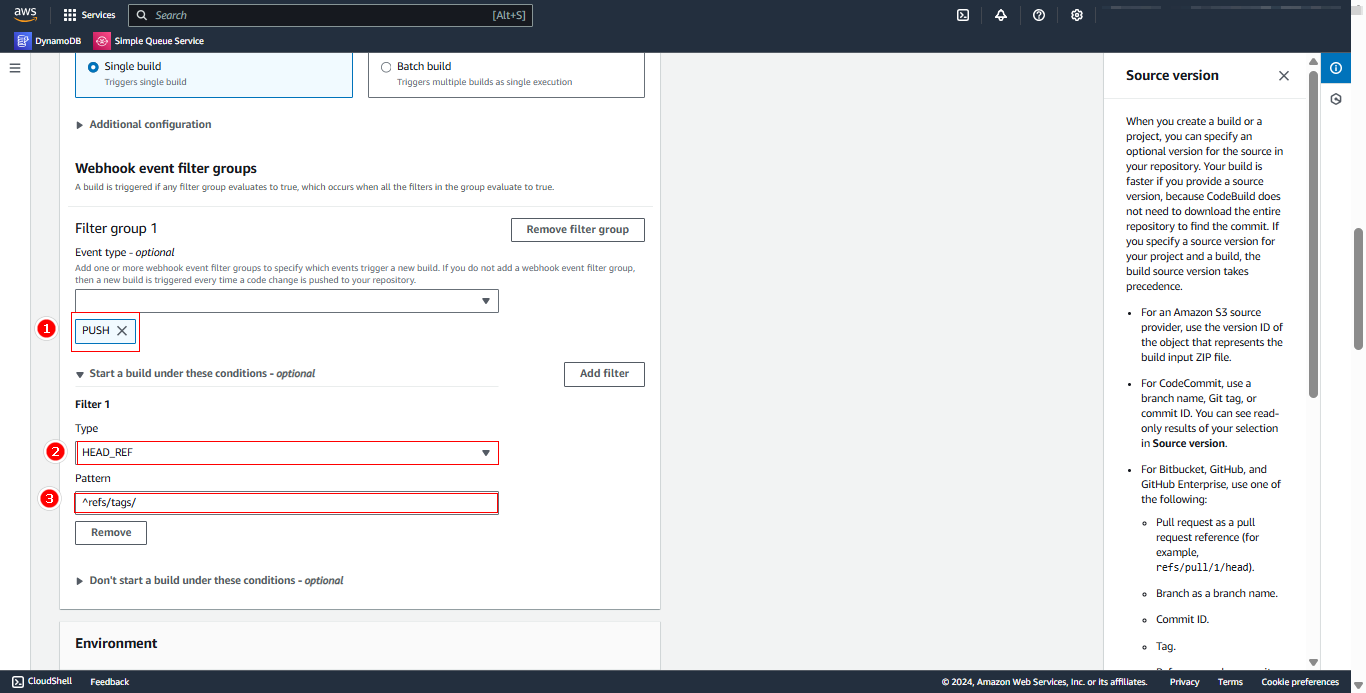
Tại phần Primary source webhook events:
- Chọn Rebuild every time a code change is pushed to the repository
- Chọn Single build
- Nhấn Add filter group

- Chọn Event type: PUSH
- Nhập Pattern:
^refs/tags/

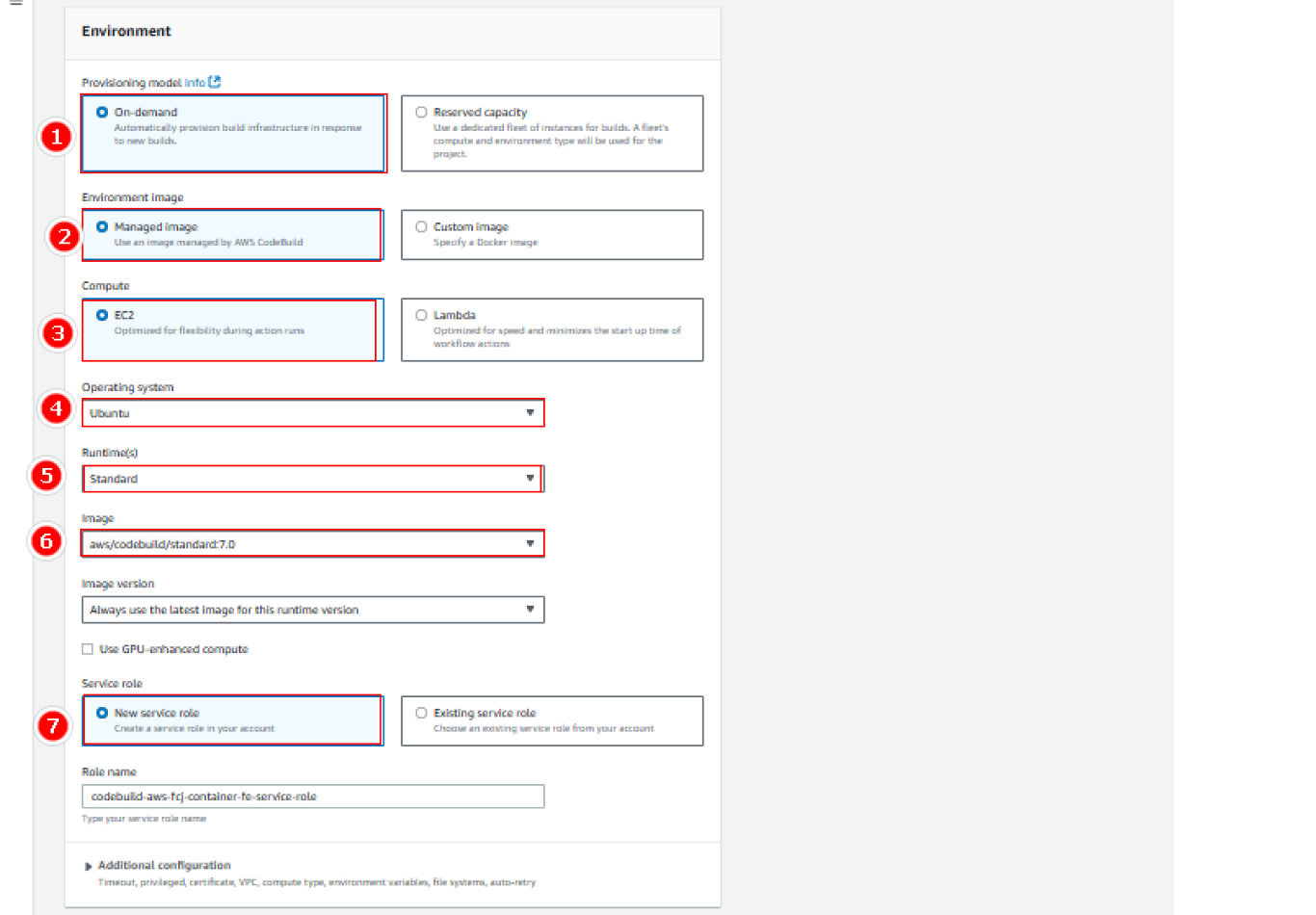
Cấu hình môi trường:
- Provisioning model:
On-demand - Environment image:
Managed image - Compute: EC2
- Operating system: Ubuntu
- Runtime: Standard
- Image: aws/codebuild/standard:7.0
- Image version: Always use latest image for version

- Service role:
aws-fcj-container-fe-service-role - Chọn Next
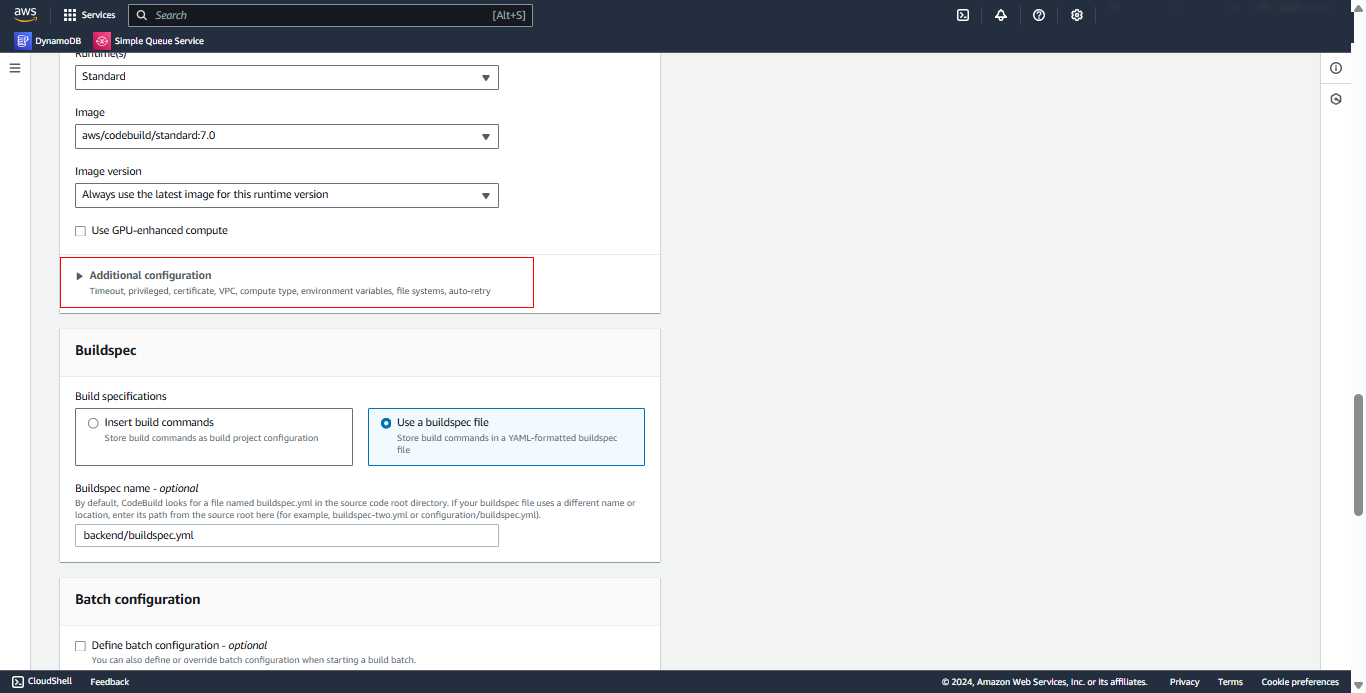
Mở rộng Additional configuration

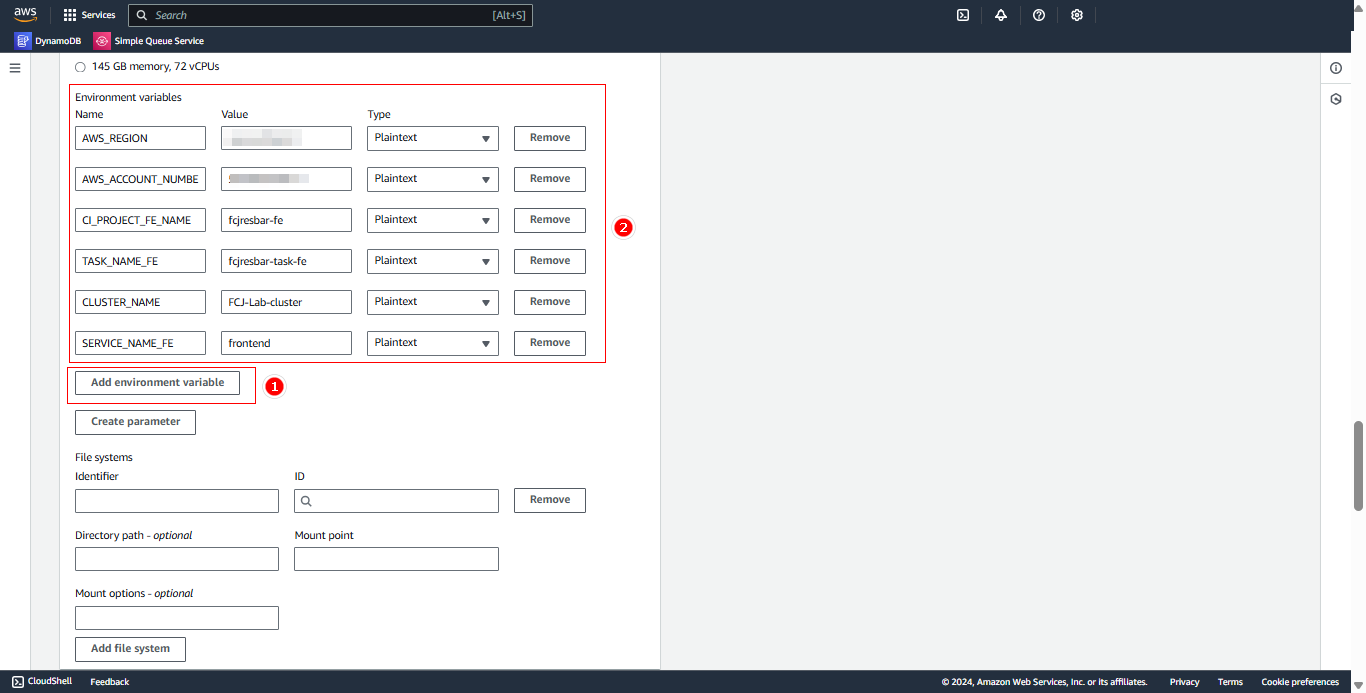
- Chọn Add environment variable
- Thêm các biến môi trường theo bảng:

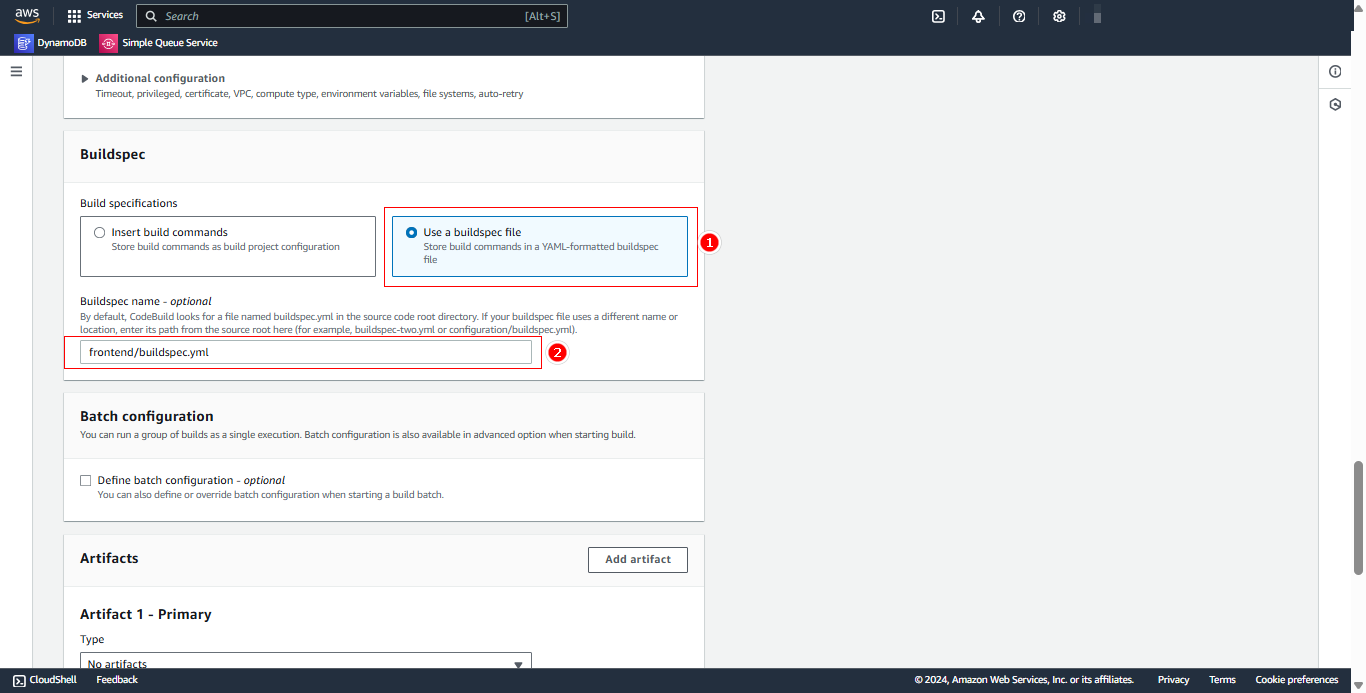
Cấu hình Buildspec:
- Chọn Use a buildspec file
- Buildspec name:
frontend/buildspec.yml

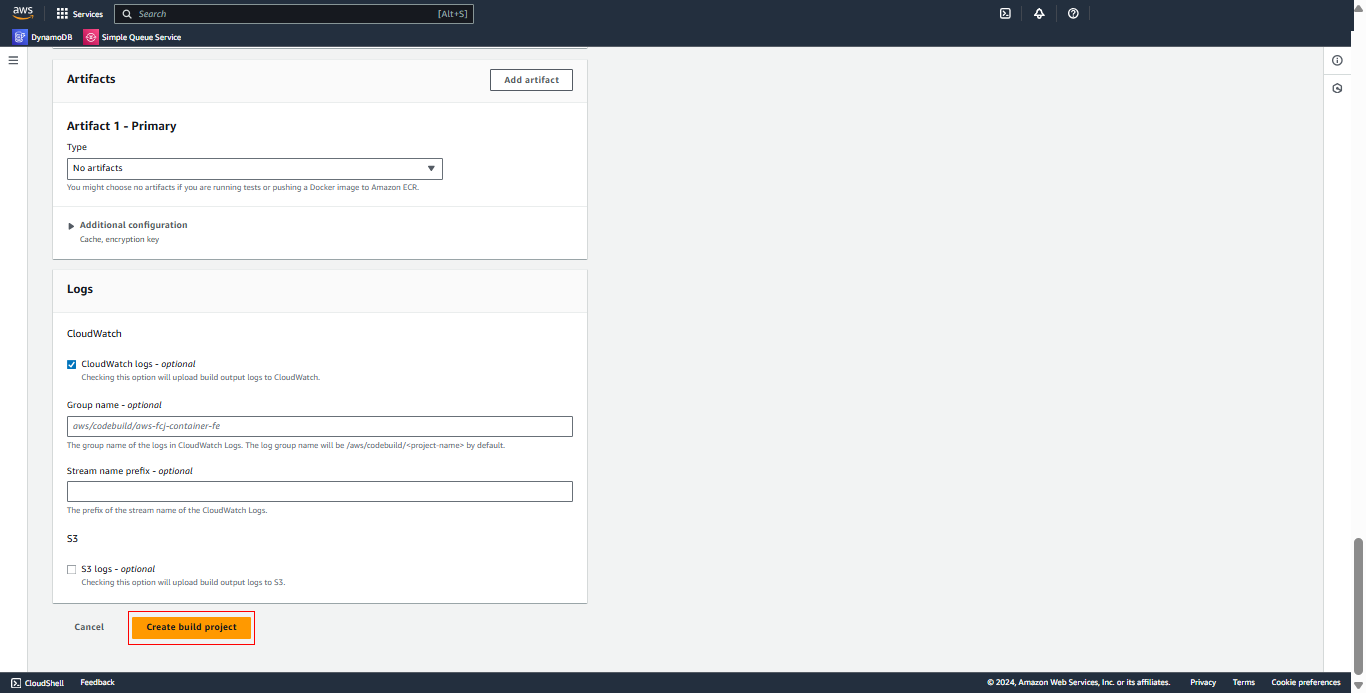
Cấu hình Logs:
- Chọn Enable cloudwatch logs
- Chọn Create build project

Thêm role cho FE CodeBuild
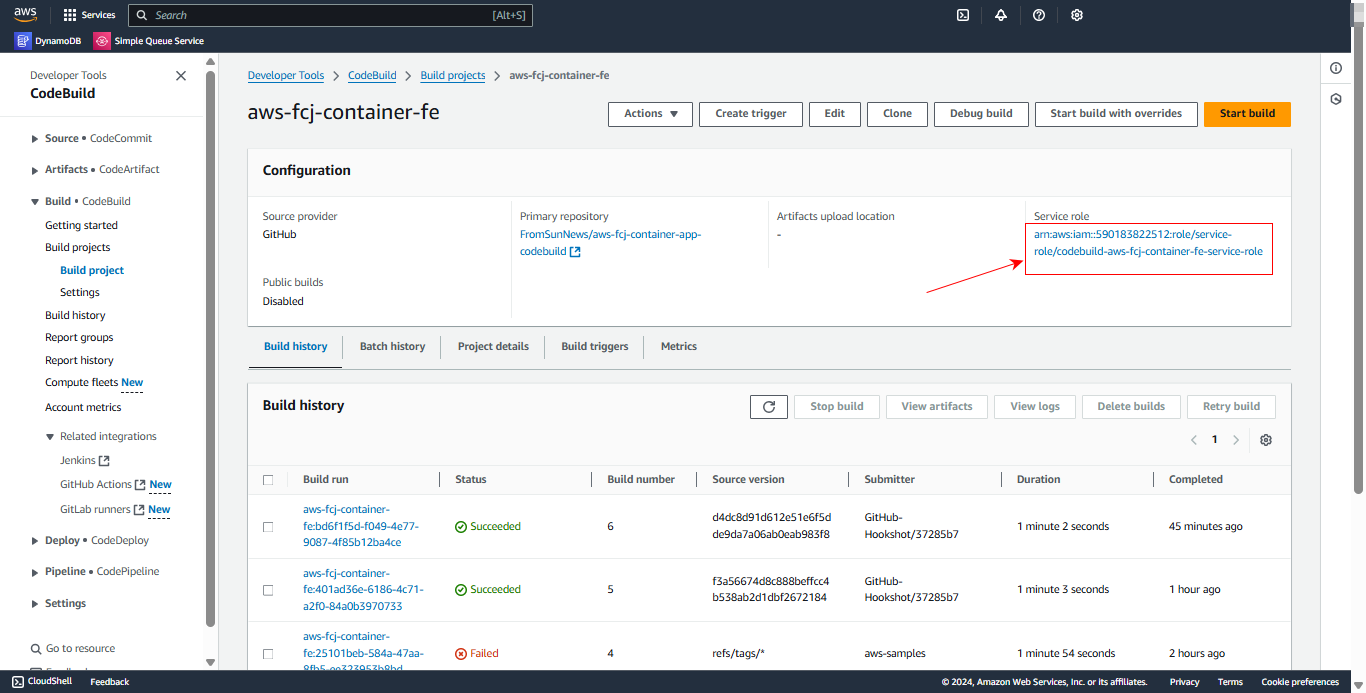
Sau khi tạo build project:
- Truy cập vào build project vừa tạo
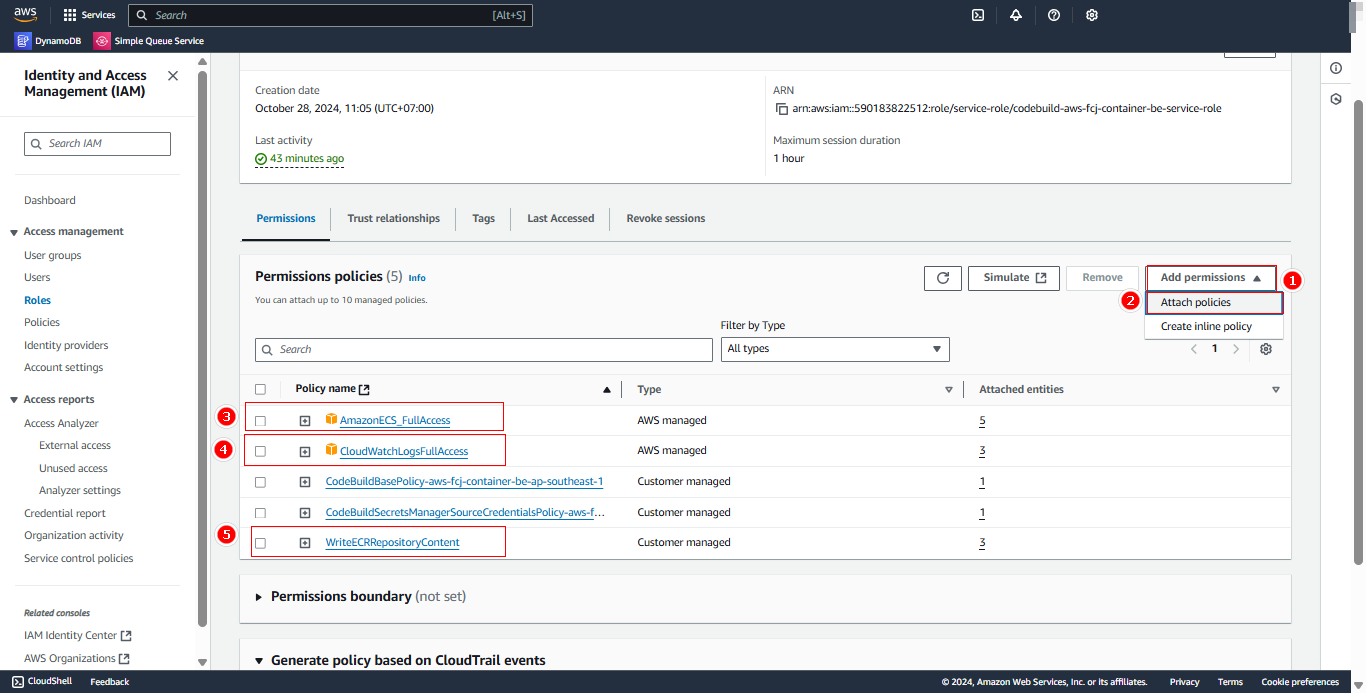
- Tại phần Service role, nhấp vào role để chuyển đến trang quản lý IAM

Thêm quyền cho role:
- Chọn Add permissions
- Chọn Attach policy
- Tìm và chọn các policy sau:
AmazonECS_FullAccessCloudWatchLogsFullAccessWriteECRRepositoryContent
- Chọn Attach policies