Create Frontend CodeBuild
Create Frontend CodeBuild
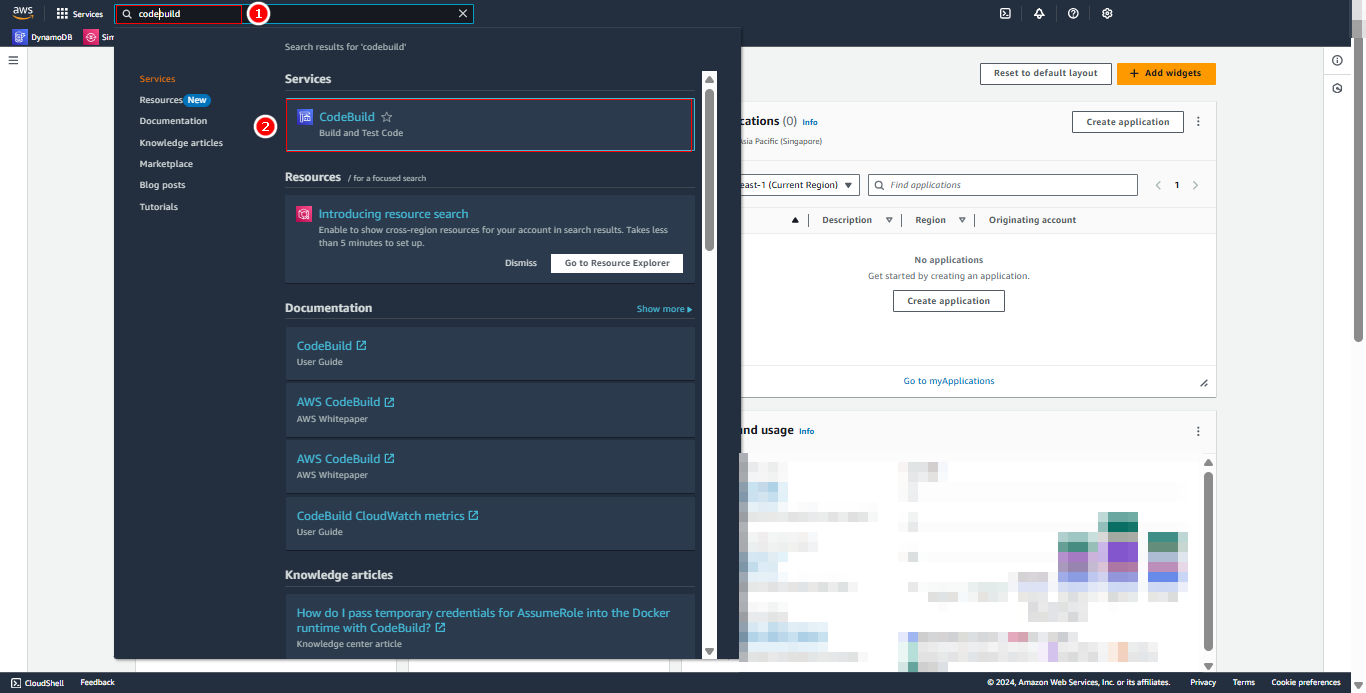
- Access AWS Console and search for CodeBuild service in the menu

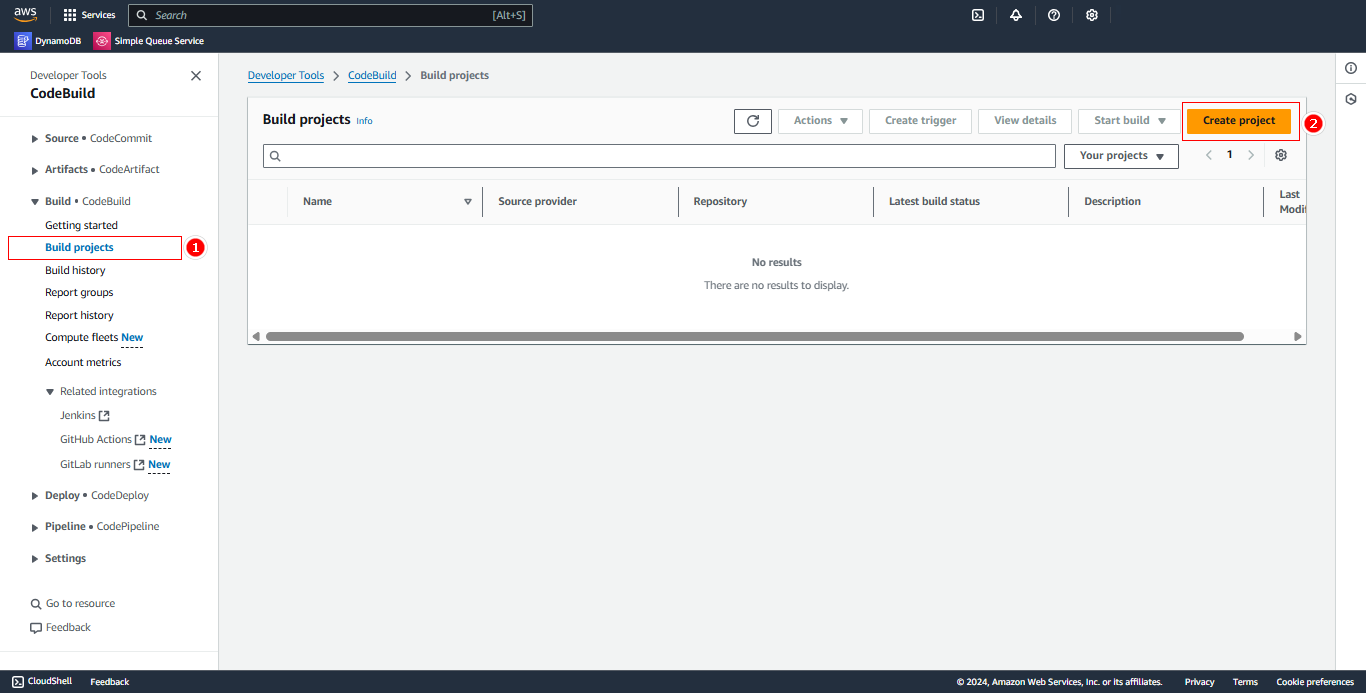
- Select Build project
- Click Create project

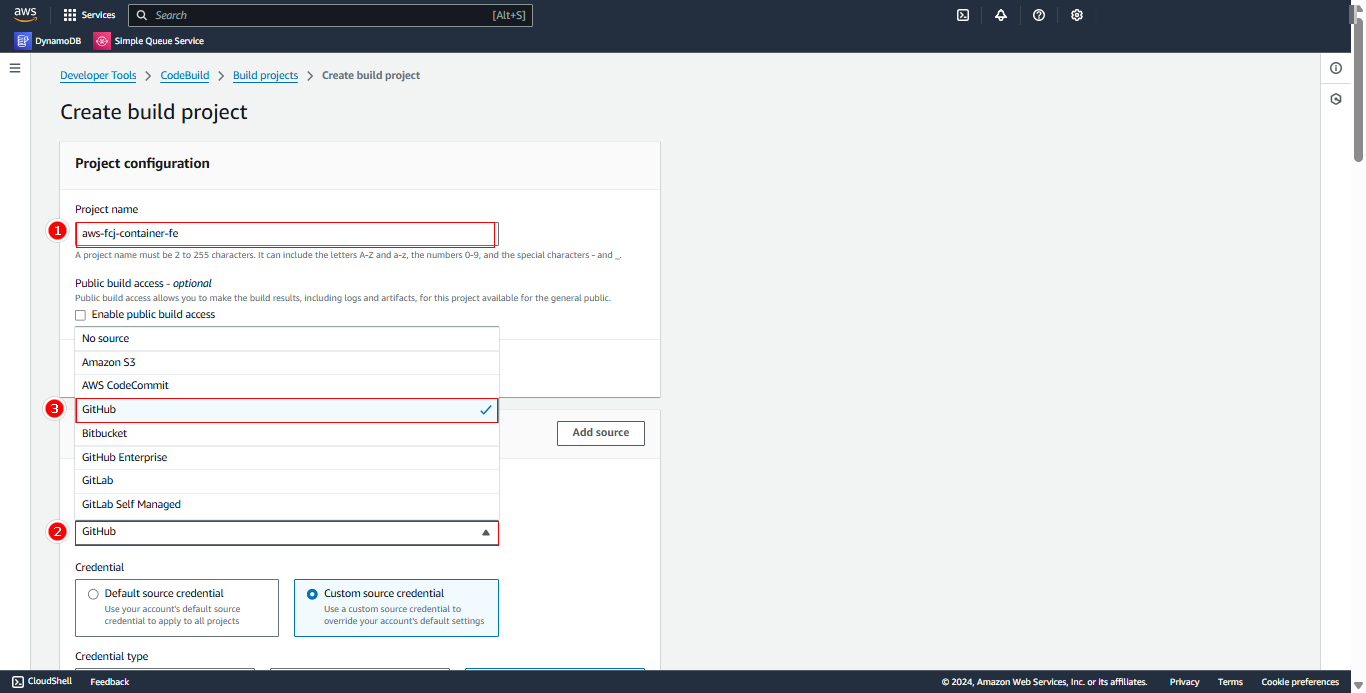
- Enter Project name:
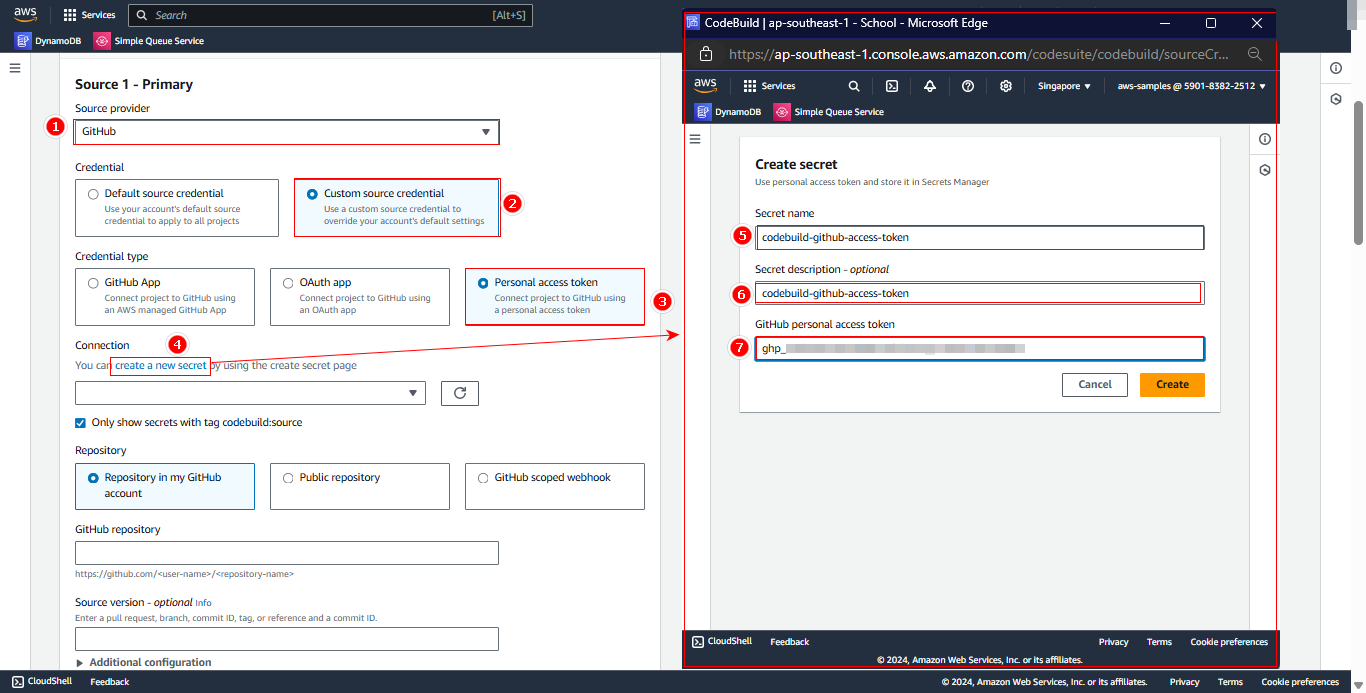
aws-fcj-container-fe - Select GitHub as Source provider

- For Connection, select Custom
- Choose Personal access token
- Click Create a new secret
- In the Create secret panel, fill in:
- Secret name:
codebuild-github-access-token - Secret description:
Access token for github - GitHub personal access token: Paste the token created in previous step
- Secret name:

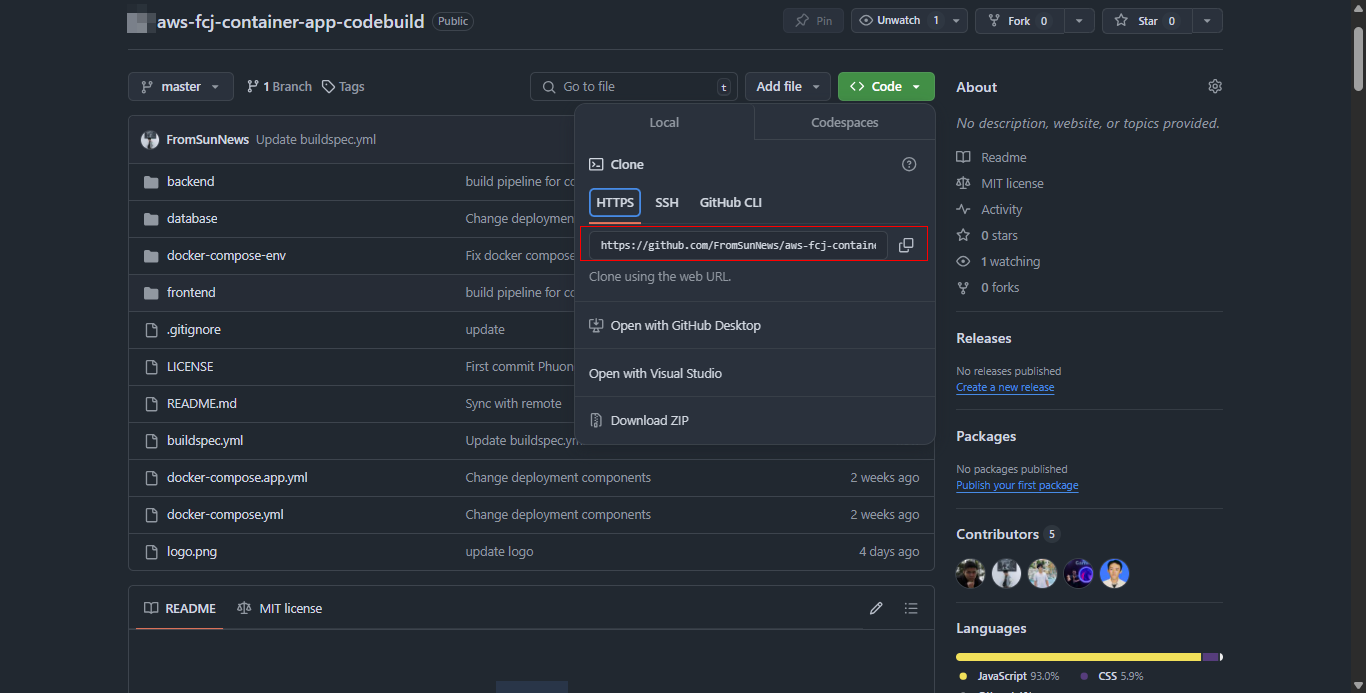
Go back to GitHub to get Repository URL:
- Copy the HTTPS URL of the repository

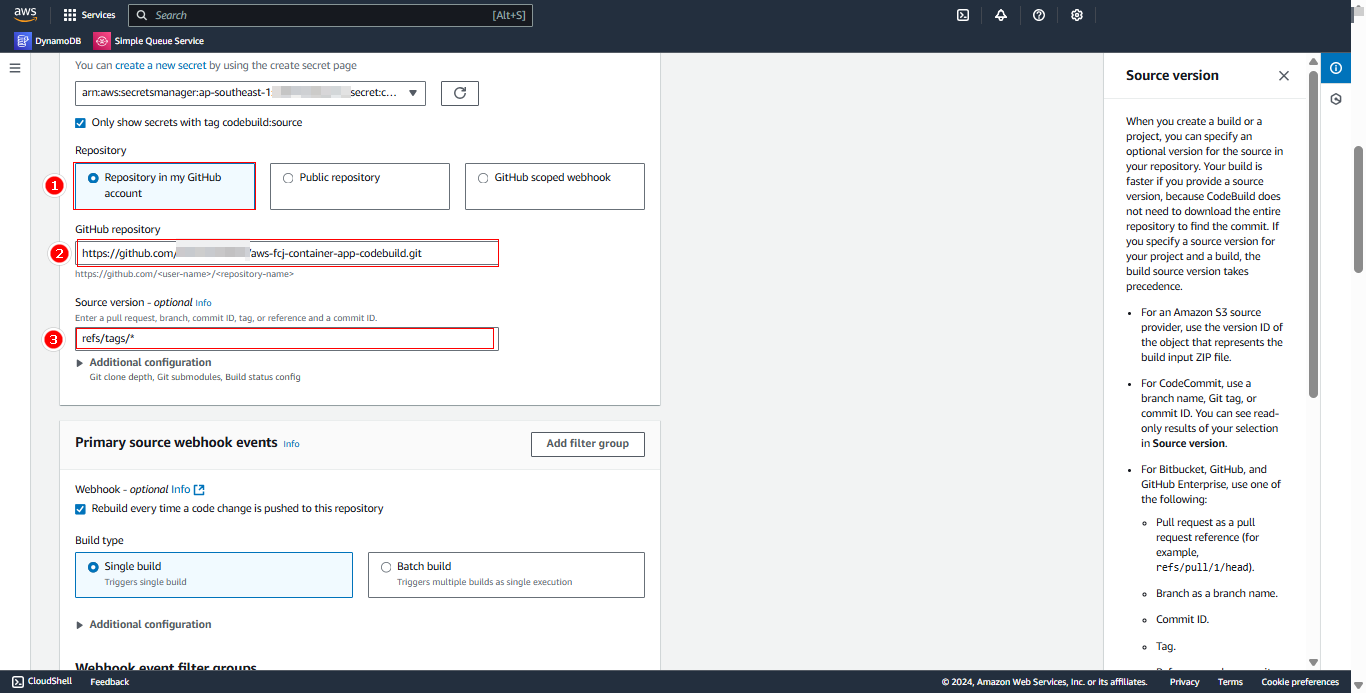
Return to CodeBuild:
- Select Repository in my GitHub account
- Paste HTTPS URL into GitHub repository field
- Source version:
refs/tags/*

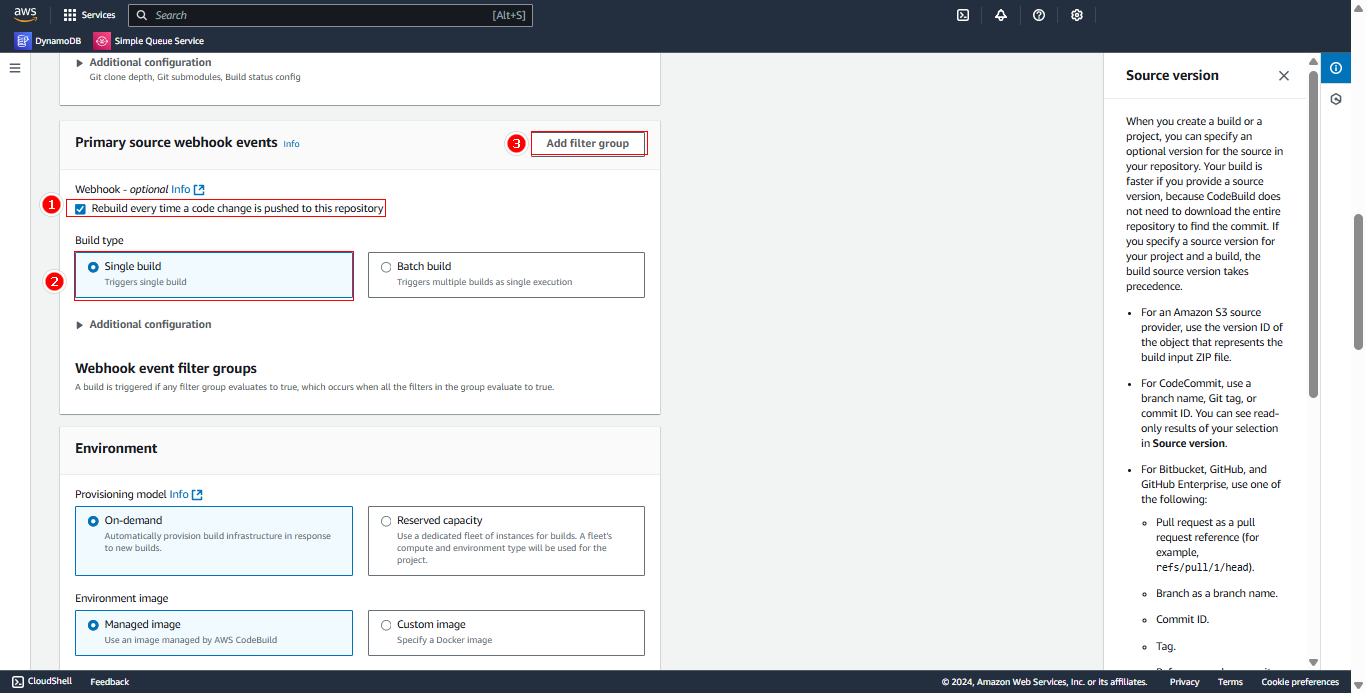
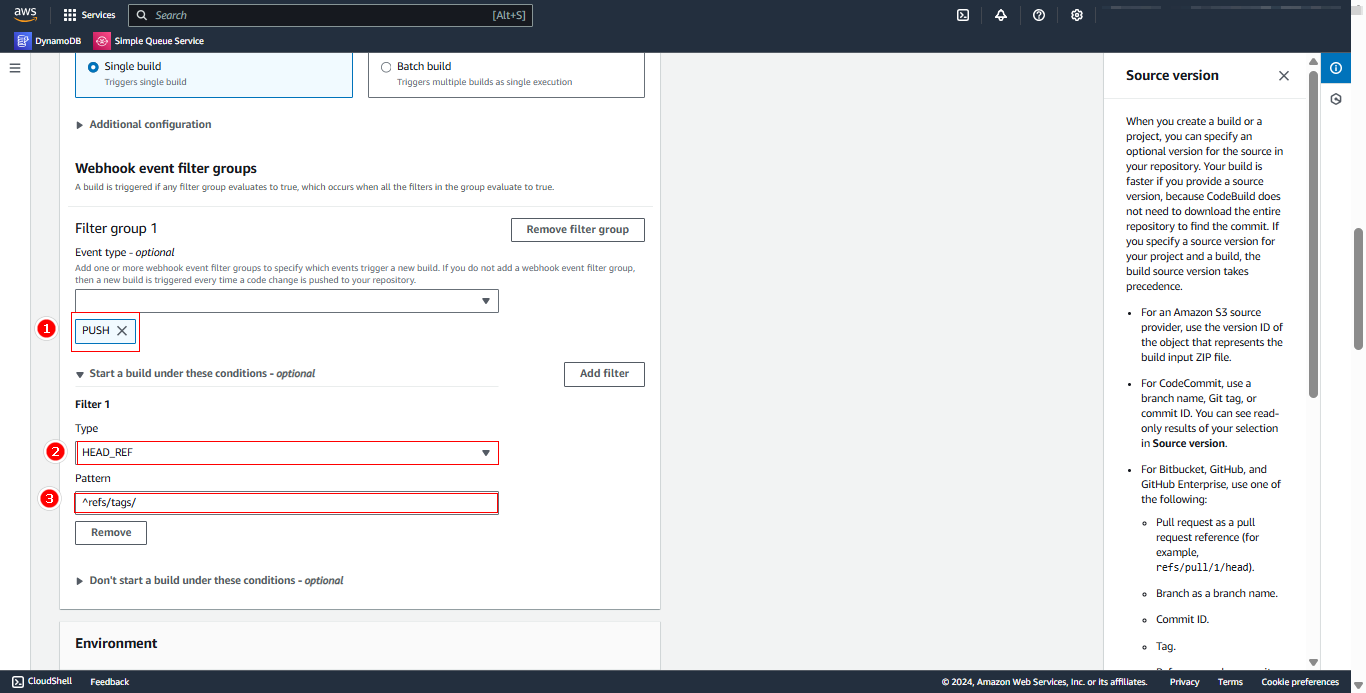
In Primary source webhook events section:
- Select Rebuild every time a code change is pushed to the repository
- Choose Single build
- Click Add filter group

- Select Event type: PUSH
- Enter Pattern:
^refs/tags/

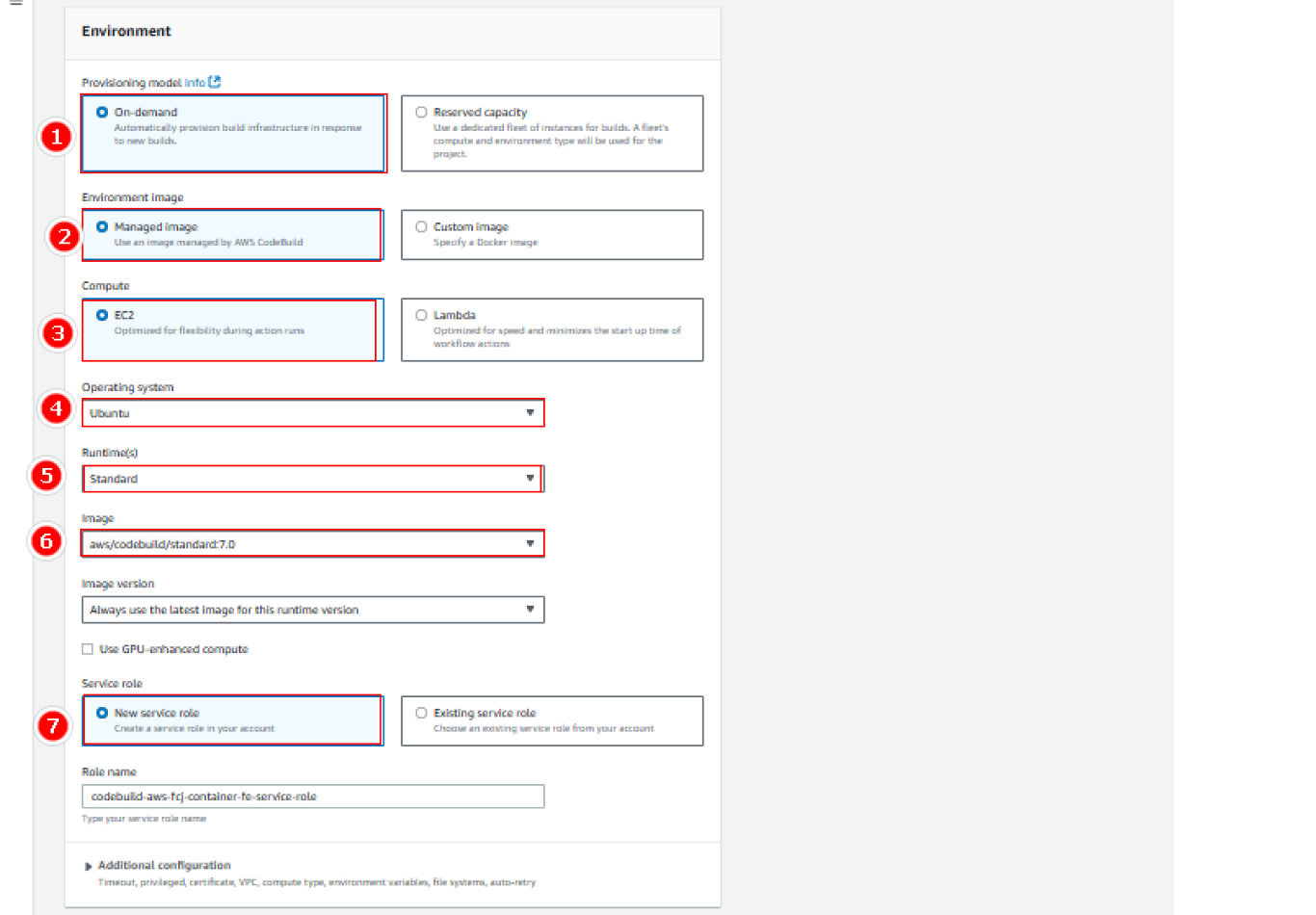
Configure environment:
- Provisioning model:
On-demand - Environment image:
Managed image - Compute: EC2
- Operating system: Ubuntu
- Runtime: Standard
- Image: aws/codebuild/standard:7.0
- Image version: Always use latest image for version

- Service role:
aws-fcj-container-fe-service-role - Click Next
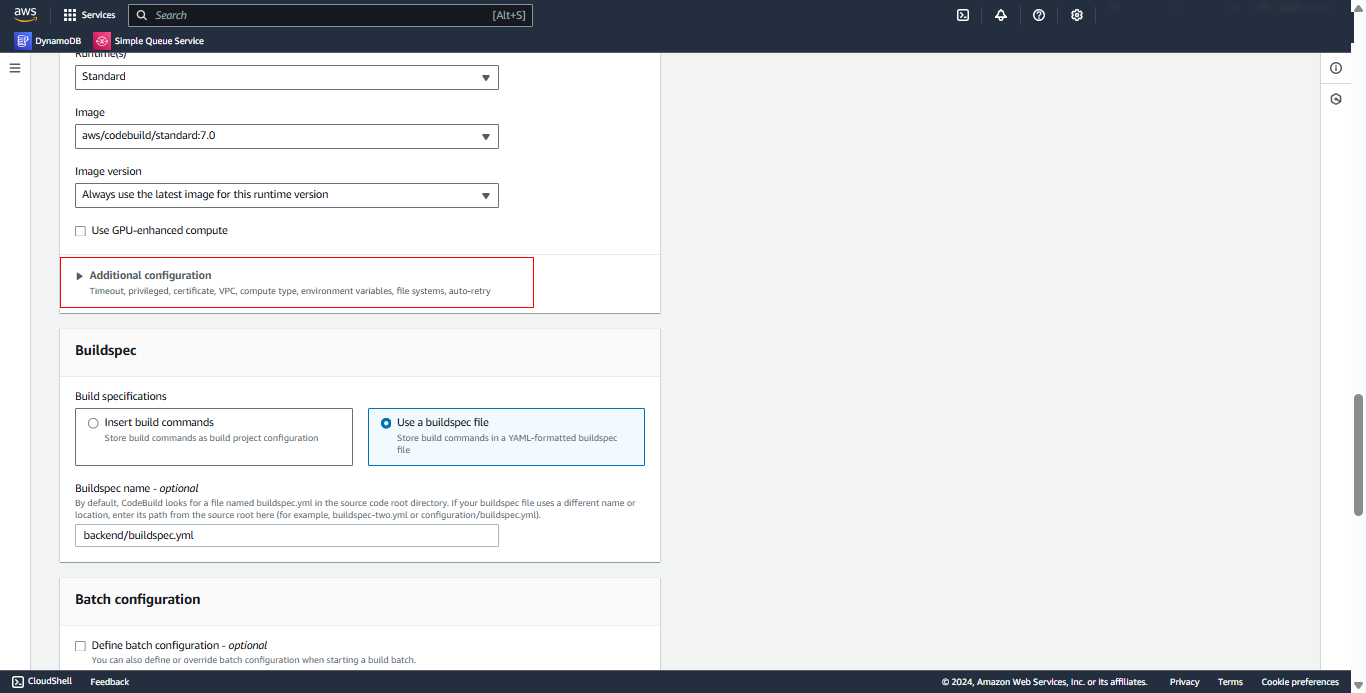
Expand Additional configuration

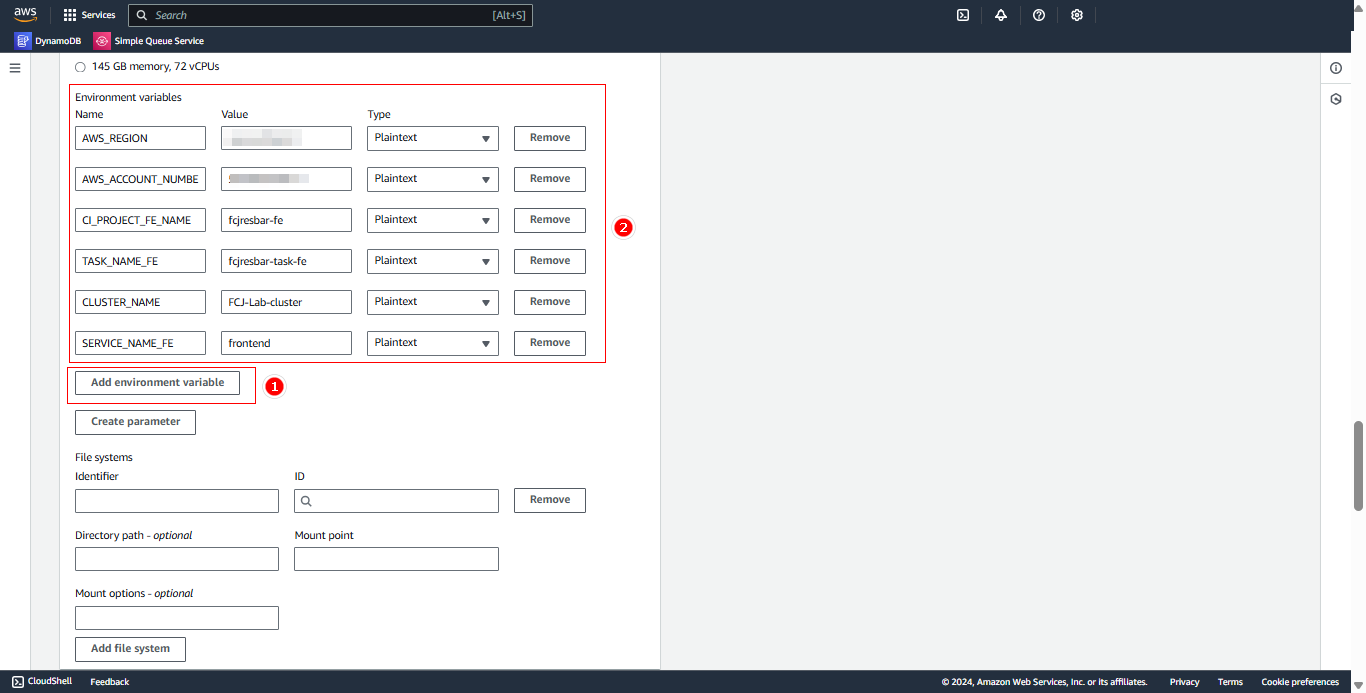
- Click Add environment variable
- Add environment variables according to the table:

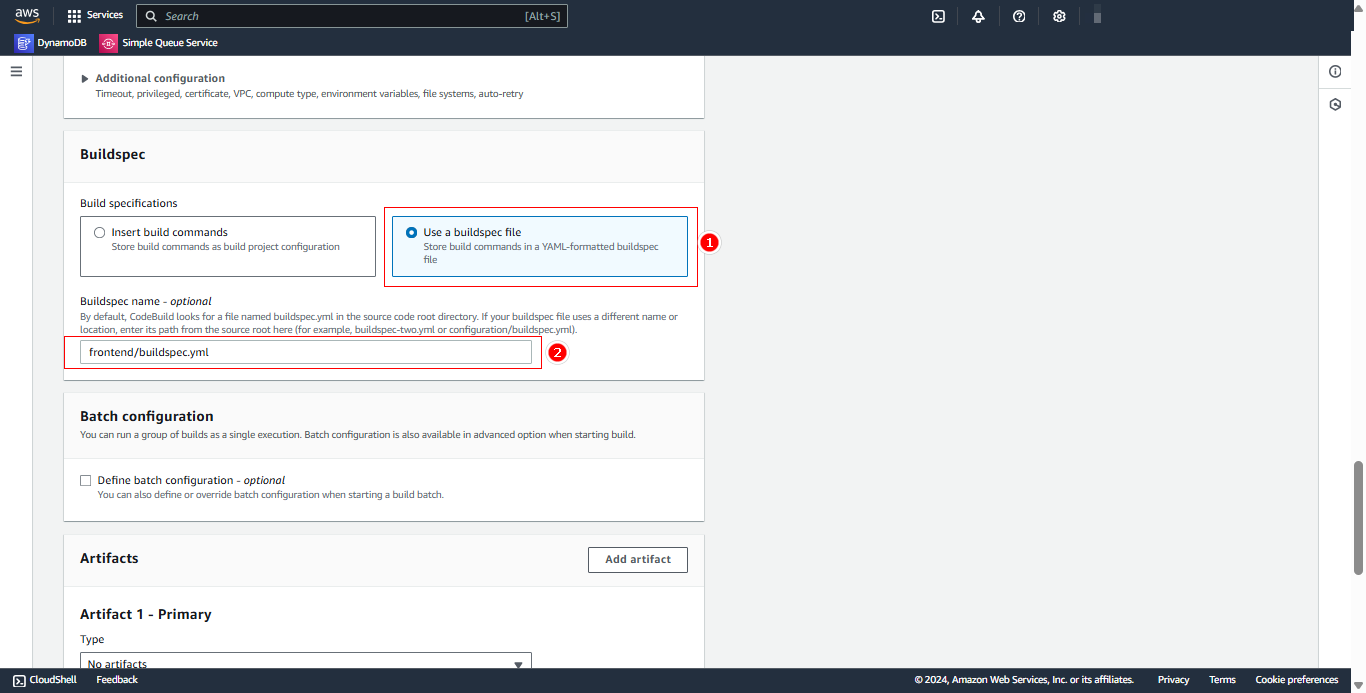
Configure Buildspec:
- Select Use a buildspec file
- Buildspec name:
frontend/buildspec.yml

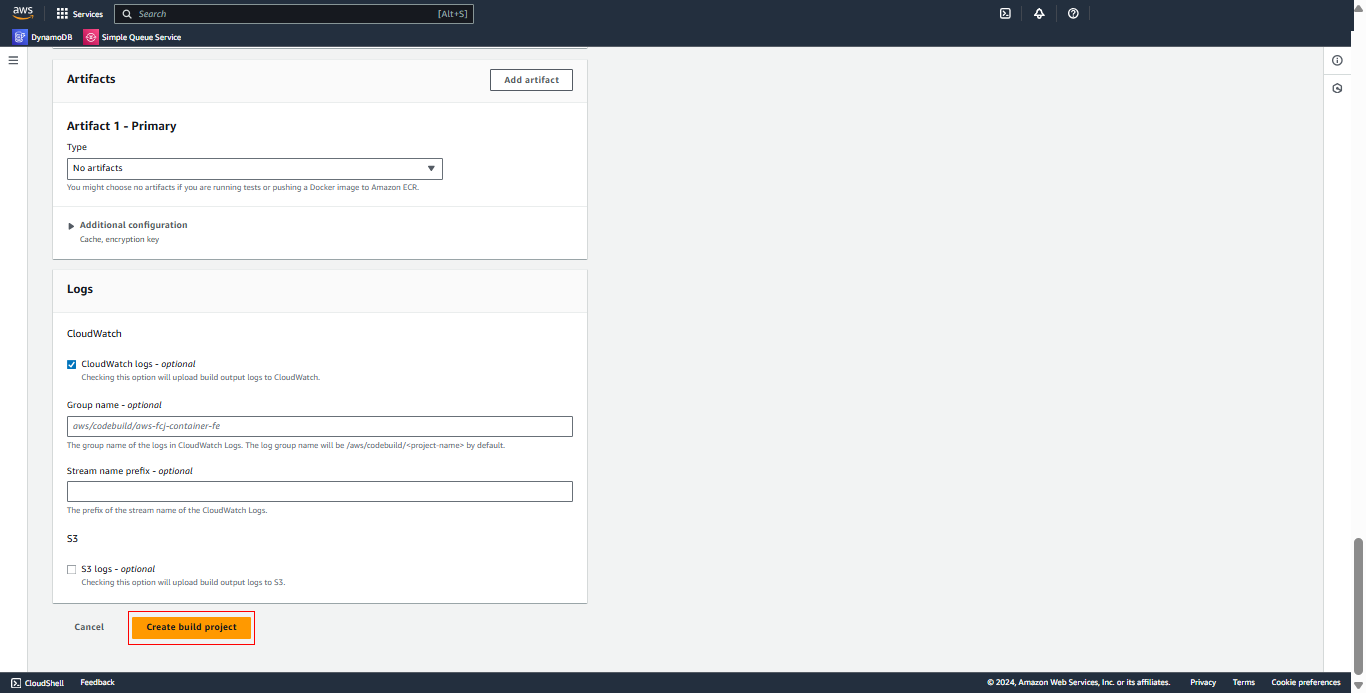
Configure Logs:
- Select Enable cloudwatch logs
- Click Create build project

Add role for FE CodeBuild
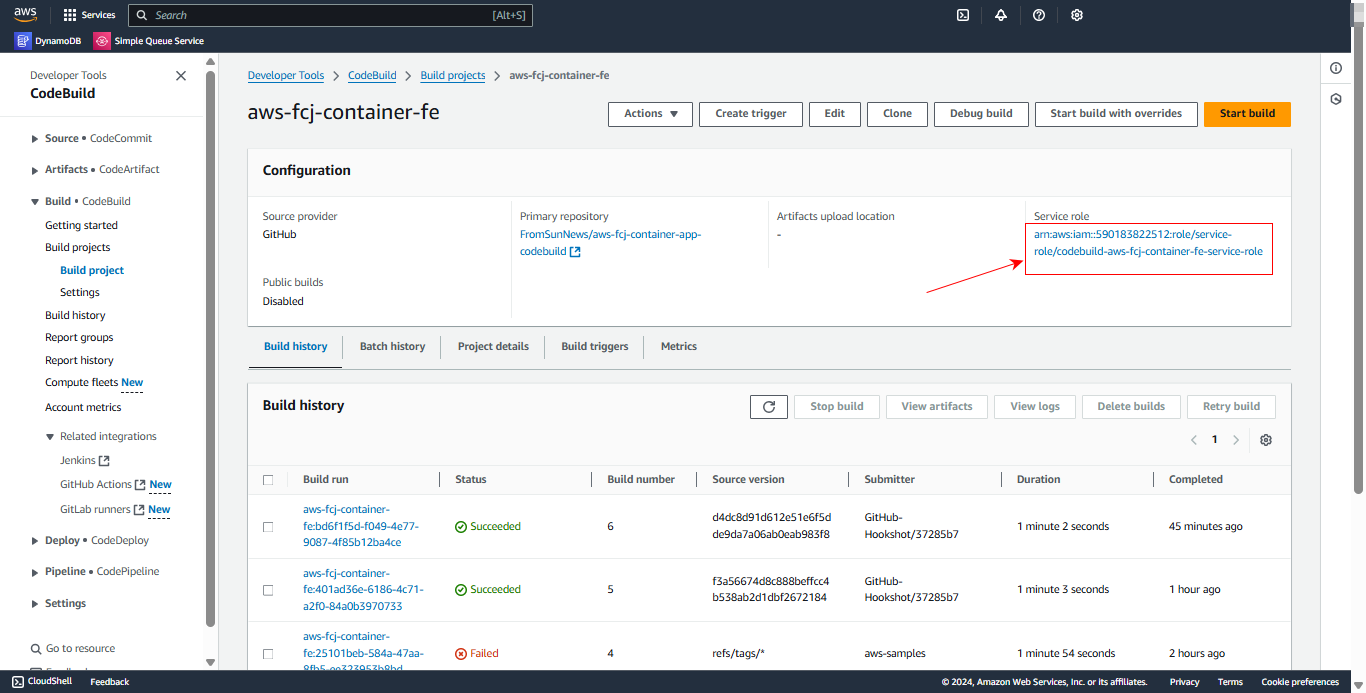
After creating the build project:
- Access the newly created build project
- In the Service role section, click on the role to navigate to IAM management

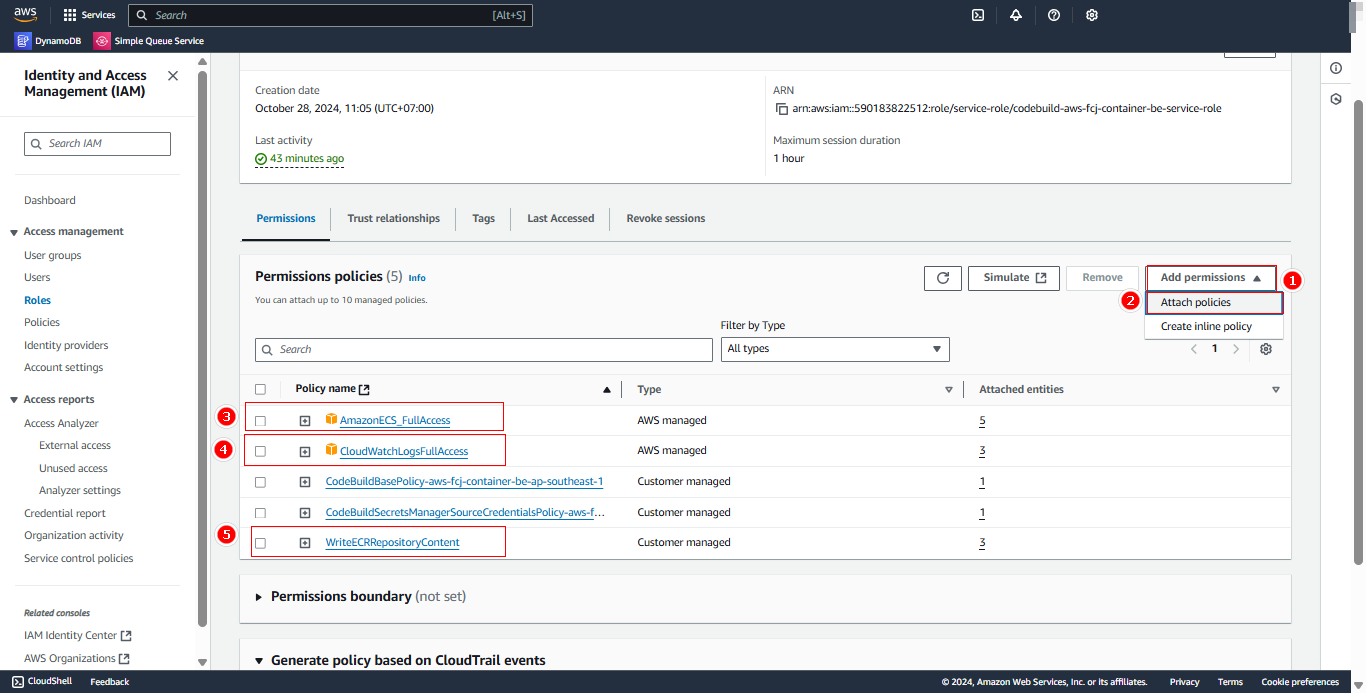
Add permissions to the role:
- Select Add permissions
- Choose Attach policy
- Search and select these policies:
AmazonECS_FullAccessCloudWatchLogsFullAccessWriteECRRepositoryContent
- Click Attach policies